برای دانلود سریع فایل کافیست روی دکمهی پایین کلیک کنید برای دانلود اینجا کلیک فرمایید ( پورتال خبری آنلاین در پی اچ پی )

· • • • • • • • °° • پورتال خبری آنلاین در پی اچ پی پورتال خبری آنلاین در پی اچ پی › پروژه اسکریپت پورتال خبری آنلاین در پی اچ پی › › پروژهپروژه اسکریپت پورتال خبری آنلاین در پی اچ پی › › پروژه این پروژه پورتال خبری آنلاین در عمدتاً بر روی پرداختن به محتوای وب سایت در مورد پست ها، دسته بندی های خبری، بنر و غیره تمرکز دارد همه چیز دربارهی پی اچ پی زومیت › › همه چیز دربارهی پی اچ پی زومیت › › زبان برنامهنویسی در حال حاضر محبوبترین زبان توسعهی وب است در واقع نزدیک ۸۰ درصد وبسایتها، از جمله ویکیپدیا و فیسبوک، با پیاچپی ساخته شدهاند و همچنین تعدادی از بزرگترین پروژههای متن باز دنیا از طراحی یک وب سایت ساده با — از صفر تا صد – فرادرس مجله › طراحی یک وب سایت ساده با — از صفر تا صد – فرادرس مجله › چرا باید از برای توسعه وبسایت استفاده کنیم؟ برای ساخت یک وبسایت به چه چیزی نیاز داریم؟ آغاز کار با آشنایی با دستور زبان ساخت یک وبسایت آشنایی با ساختار آغاز طراحی وبسایت هدر درج محتوا در بدنه صفحه وب استفاده از فوتر در صفحه وب جمعبندی سخن پایانی گزینههای مختلفی برای توسعه وب در این سالها مطرح شدهاند در آغاز ساده استفاده میشد، سپس توسعهدهندگان از به همراه جاسازی شده یا یک ارجاع به فایل استفاده کردند زمانی که وبسایتهای دینامیک مطرح شدند، که در ادامه به تبدیل شد و نیز وارد میدان شدند بر اساس آمار و ارقام اکنون با سهم درصدی از وبسایتها به پیش از آن که کار ساخت وبسایت خود را آغاز کنیم، باید مطمئن شویم که یک ادیتور متن ساده یا محیط توسعه مناسب را نصب کردهایم برای کدنویسی میتوانید در ابتدا از چیزی به سادگی ویندوز استفاده کنید مثالهایی که در این مقاله مطرح میشوند، همگی با استفاده از ادیتور متن نوشته شدهاند همچنین باید یک وبسرور داشته باشید که فای در ساختار مقدماتی از تعداد زیادی براکت استفاده میشود و هر تابع با یک نقطهویرگول به صورت زیر پایان مییابد در صفحههای وب تقریباً همه کاربردهای بر مبنای گزاره هستند این گزاره به مرورگر دستور میدهد که متن و محتوای گیومهها را در خروجی ارائه کند برای نمونه توجه داشته باشید که نیز درون گیومهها قرار میگیرد خروجی این کار معمول هر طرحی که برای وبسایت خود در نظر دارید، ابتدا باید زمانی را صرف طراحی آن روی کاغذ بکنید سپس میتوانید با توجه به این طراحی اولیه وبسایت، محتوای مورد نظر یا صفحههایی که به هم لینک دارند را مشخص سازید در این وبسایت ساده قصد داریم یک صفحه منفرد ایجاد کنیم که با محتوایی از سه صفحه مقداردهی میشود در ادامه فایل که ایجاد می در آغاز کار طراحی وبسایت باید سه صفحه وب بسازیم این صفحهها بر اساس ساختار مقدماتی، هدر، متن و فوتر هستند همان طور که احتمالاً حدس میزنید، هدر شامل اطلاعات عنوان است با این حال اطلاعاتی مانند استاندارد مورد استفاده نیز همراه با ارجاعهای برای استفاده مرورگر درج شده است کار خود را با ایجاد فایلی به نام آغاز میکنیم و در اد هر صفحه وب شامل یک بخش محتوا است که نام دارد این همان بخش از صفحه است که کاربر میخواند برای نمونه شما هم اینک مشغول مطالعه بخش این صفحه وب از مجله فرادرس هستید یک صفحه به نام ایجاد کنید و اطلاعاتی که میخواهید در صفحه نمایش پیدا کند به آن اضافه کنید در این مرحله باید بخش فوتر صفحه وب را طراحی کنیم به این منظور فایلی به نام میسازیم و محتوایی به آن اضافه میکنیم این محتوا میتواند شامل اطلاعت کپیرایت یا برخی لینکهای مفید برای افرادی باشد که از وبسایت شما بازدید میکنند در نهایت باید چیزی مانند کد زیر باشد پس از افزودن کد این فایل را ذخیره کنید حال که این سه فایل را در دایرکتوری قرار دادهایم، میتوانیم از دستور در برای کامپایل کردن آنها به صورت یک صفحه منفرد استفاده کنیم به این منظور فایلی به نام یا محتوای زیر ایجاد کنید فایل را ذخیره کرده و روی سرور آپلود کنید سپس در مرورگر آدرس فایل را وارد نمایید اینک باید صفحه وب کامل را در مرورگر مشاهده کن همانطور که احتمالاً میدانید تنها راه برای توسعه وبسایتها نیست فریمورکهای زیادی برای توسعه وب دینامیک و مبتنی بر پایگاه داده وجود دارند جاوا اسکریپت و فناوریهای مرتبط نیز در این زمینه به همراه نرمافزارهایی مانند عرضه شدهاند با این وجود اگر میخواهید کار توسعه وب را آغاز کنید بهتر است این کار را از مبانی اولیه آن شروع دوره آموزش پی اچ پی جلسه چهارم فانکشن های آماده دوره آموزش پی اچ پی جلسه چهارم فانکشن های آماده دوره آموزش پی اچ پی جلسه چهارم فانکشن های آماده دوره آموزش پی اچ پی جلسه چهاردهم کار با دیتابیس در پی اچ پی دوره آموزش پی اچ پی جلسه چهاردهم کار با دیتابیس در پی اچ پی دوره آموزش پی اچ پی جلسه چهاردهم کار با دیتابیس در پی اچ پی دوره آموزش پی اچ پی جلسه چهل و چهارم پروژه پایانی دوم احراز هویت در پی اچ پی دوره آموزش پی اچ پی جلسه چهل و چهارم پروژه پایانی دوم احراز هویت در پی اچ پی دوره آموزش پی اچ پی جلسه چهل و چهارم پروژه پایانی دوم احراز هویت در پی اچ پی آموزش بهصورت رایگان و جامع از صفر تا صد به همراه تمرین › آموزشآموزش بهصورت رایگان و جامع از صفر تا صد به همراه تمرین › آموزش در این دوره از آموزش بهصورت کاملاً حرفهای از صفر تا زبان برنامه نویسی پی اچ پی را بهصورت رایگان به همراه چندین تمرین خواهید آموخت ، یک زبان برنامه نویسی کارآمد است آموزش بهصورت رایگان و جامع از صفر تا صد به همراه تمرین پورتال خبری آنلاین در پی اچ پی پورتال خبری آنلاین در پی اچ پی پورتال خبری آنلاین در پی اچ پی پورتال خبری آنلاین در پی اچ پی پورتال خبری آنلاین در پی اچ پی پورتال خبری آنلاین در پی اچ پی پورتال خبری آنلاین در پی اچ پی پورتال خبری آنلاین در پی اچ پی پورتال خبری آنلاین در پی اچ پی پورتال خبری آنلاین در پی اچ پی پورتال خبری آنلاین در پی اچ پی پورتال خبری آنلاین در پی اچ پی پورتال خبری آنلاین در پی اچ پی پورتال خبری آنلاین در پی اچ پی پورتال خبری آنلاین در پی اچ پی آموزش طراحی وب سایت با ساخت سایت با › آموزشطراحیوبسایتآموزش طراحی وب سایت با ساخت سایت با › آموزشطراحیوبسایت · پی اچ پی می تواند هر وظیفه ای را که هر برنامه ی می تواند انجام دهد، اجرا کند، اما قدرتمندی آن در سازگاری با انواع مختلفی از پایگاه داده ها است همانطور که گفتیم پی اچ پی یک کد منبع باز است، به چیست؟ راهنمای استفاده از نت افراز بلاگ › › چیست؟ راهنمای استفاده از نت افراز بلاگ › › · راهنمای استفاده از پی اچ پی مای ادمین را در نت افراز بلاگ بخوانید ، رایجترین و بهترین ابزار ارتباط با دیتابیس پایگاه داده است آموزش یادگیری جامع و رایگان › › آموزش یادگیری جامع و رایگان › › در دوره آموزش ما سعی میکنیم را به شکل جامع و کاملا رایگان به شما آموزش دهیم تا با استفاده از بتوانید سایتهای خود را بسازید و فرایند توسعه سمت سرور یا را آغاز کنید
برای دانلود فایل بر روی دکمه زیر کلیک کنید
دانلود مستقیم و سریع
برای دانلود اینجا کلیک فرمایید ( پورتال خبری آنلاین در پی اچ پی )
برای دانلود سریع فایل کافیست روی دکمهی پایین کلیک کنید برای دانلود اینجا کلیک فرمایید ( پورتال خبری آنلاین در پی اچ پی )

· • • • • • • • °° • پورتال خبری آنلاین در پی اچ پی پورتال خبری آنلاین در پی اچ پی › پروژه اسکریپت پورتال خبری آنلاین در پی اچ پی › › پروژهپروژه اسکریپت پورتال خبری آنلاین در پی اچ پی › › پروژه این پروژه پورتال خبری آنلاین در عمدتاً بر روی پرداختن به محتوای وب سایت در مورد پست ها، دسته بندی های خبری، بنر و غیره تمرکز دارد همه چیز دربارهی پی اچ پی زومیت › › همه چیز دربارهی پی اچ پی زومیت › › زبان برنامهنویسی در حال حاضر محبوبترین زبان توسعهی وب است در واقع نزدیک ۸۰ درصد وبسایتها، از جمله ویکیپدیا و فیسبوک، با پیاچپی ساخته شدهاند و همچنین تعدادی از بزرگترین پروژههای متن باز دنیا از طراحی یک وب سایت ساده با — از صفر تا صد – فرادرس مجله › طراحی یک وب سایت ساده با — از صفر تا صد – فرادرس مجله › چرا باید از برای توسعه وبسایت استفاده کنیم؟ برای ساخت یک وبسایت به چه چیزی نیاز داریم؟ آغاز کار با آشنایی با دستور زبان ساخت یک وبسایت آشنایی با ساختار آغاز طراحی وبسایت هدر درج محتوا در بدنه صفحه وب استفاده از فوتر در صفحه وب جمعبندی سخن پایانی گزینههای مختلفی برای توسعه وب در این سالها مطرح شدهاند در آغاز ساده استفاده میشد، سپس توسعهدهندگان از به همراه جاسازی شده یا یک ارجاع به فایل استفاده کردند زمانی که وبسایتهای دینامیک مطرح شدند، که در ادامه به تبدیل شد و نیز وارد میدان شدند بر اساس آمار و ارقام اکنون با سهم درصدی از وبسایتها به پیش از آن که کار ساخت وبسایت خود را آغاز کنیم، باید مطمئن شویم که یک ادیتور متن ساده یا محیط توسعه مناسب را نصب کردهایم برای کدنویسی میتوانید در ابتدا از چیزی به سادگی ویندوز استفاده کنید مثالهایی که در این مقاله مطرح میشوند، همگی با استفاده از ادیتور متن نوشته شدهاند همچنین باید یک وبسرور داشته باشید که فای در ساختار مقدماتی از تعداد زیادی براکت استفاده میشود و هر تابع با یک نقطهویرگول به صورت زیر پایان مییابد در صفحههای وب تقریباً همه کاربردهای بر مبنای گزاره هستند این گزاره به مرورگر دستور میدهد که متن و محتوای گیومهها را در خروجی ارائه کند برای نمونه توجه داشته باشید که نیز درون گیومهها قرار میگیرد خروجی این کار معمول هر طرحی که برای وبسایت خود در نظر دارید، ابتدا باید زمانی را صرف طراحی آن روی کاغذ بکنید سپس میتوانید با توجه به این طراحی اولیه وبسایت، محتوای مورد نظر یا صفحههایی که به هم لینک دارند را مشخص سازید در این وبسایت ساده قصد داریم یک صفحه منفرد ایجاد کنیم که با محتوایی از سه صفحه مقداردهی میشود در ادامه فایل که ایجاد می در آغاز کار طراحی وبسایت باید سه صفحه وب بسازیم این صفحهها بر اساس ساختار مقدماتی، هدر، متن و فوتر هستند همان طور که احتمالاً حدس میزنید، هدر شامل اطلاعات عنوان است با این حال اطلاعاتی مانند استاندارد مورد استفاده نیز همراه با ارجاعهای برای استفاده مرورگر درج شده است کار خود را با ایجاد فایلی به نام آغاز میکنیم و در اد هر صفحه وب شامل یک بخش محتوا است که نام دارد این همان بخش از صفحه است که کاربر میخواند برای نمونه شما هم اینک مشغول مطالعه بخش این صفحه وب از مجله فرادرس هستید یک صفحه به نام ایجاد کنید و اطلاعاتی که میخواهید در صفحه نمایش پیدا کند به آن اضافه کنید در این مرحله باید بخش فوتر صفحه وب را طراحی کنیم به این منظور فایلی به نام میسازیم و محتوایی به آن اضافه میکنیم این محتوا میتواند شامل اطلاعت کپیرایت یا برخی لینکهای مفید برای افرادی باشد که از وبسایت شما بازدید میکنند در نهایت باید چیزی مانند کد زیر باشد پس از افزودن کد این فایل را ذخیره کنید حال که این سه فایل را در دایرکتوری قرار دادهایم، میتوانیم از دستور در برای کامپایل کردن آنها به صورت یک صفحه منفرد استفاده کنیم به این منظور فایلی به نام یا محتوای زیر ایجاد کنید فایل را ذخیره کرده و روی سرور آپلود کنید سپس در مرورگر آدرس فایل را وارد نمایید اینک باید صفحه وب کامل را در مرورگر مشاهده کن همانطور که احتمالاً میدانید تنها راه برای توسعه وبسایتها نیست فریمورکهای زیادی برای توسعه وب دینامیک و مبتنی بر پایگاه داده وجود دارند جاوا اسکریپت و فناوریهای مرتبط نیز در این زمینه به همراه نرمافزارهایی مانند عرضه شدهاند با این وجود اگر میخواهید کار توسعه وب را آغاز کنید بهتر است این کار را از مبانی اولیه آن شروع دوره آموزش پی اچ پی جلسه چهارم فانکشن های آماده دوره آموزش پی اچ پی جلسه چهارم فانکشن های آماده دوره آموزش پی اچ پی جلسه چهارم فانکشن های آماده دوره آموزش پی اچ پی جلسه چهاردهم کار با دیتابیس در پی اچ پی دوره آموزش پی اچ پی جلسه چهاردهم کار با دیتابیس در پی اچ پی دوره آموزش پی اچ پی جلسه چهاردهم کار با دیتابیس در پی اچ پی دوره آموزش پی اچ پی جلسه چهل و چهارم پروژه پایانی دوم احراز هویت در پی اچ پی دوره آموزش پی اچ پی جلسه چهل و چهارم پروژه پایانی دوم احراز هویت در پی اچ پی دوره آموزش پی اچ پی جلسه چهل و چهارم پروژه پایانی دوم احراز هویت در پی اچ پی آموزش بهصورت رایگان و جامع از صفر تا صد به همراه تمرین › آموزشآموزش بهصورت رایگان و جامع از صفر تا صد به همراه تمرین › آموزش در این دوره از آموزش بهصورت کاملاً حرفهای از صفر تا زبان برنامه نویسی پی اچ پی را بهصورت رایگان به همراه چندین تمرین خواهید آموخت ، یک زبان برنامه نویسی کارآمد است آموزش بهصورت رایگان و جامع از صفر تا صد به همراه تمرین پورتال خبری آنلاین در پی اچ پی پورتال خبری آنلاین در پی اچ پی پورتال خبری آنلاین در پی اچ پی پورتال خبری آنلاین در پی اچ پی پورتال خبری آنلاین در پی اچ پی پورتال خبری آنلاین در پی اچ پی پورتال خبری آنلاین در پی اچ پی پورتال خبری آنلاین در پی اچ پی پورتال خبری آنلاین در پی اچ پی پورتال خبری آنلاین در پی اچ پی پورتال خبری آنلاین در پی اچ پی پورتال خبری آنلاین در پی اچ پی پورتال خبری آنلاین در پی اچ پی پورتال خبری آنلاین در پی اچ پی پورتال خبری آنلاین در پی اچ پی آموزش طراحی وب سایت با ساخت سایت با › آموزشطراحیوبسایتآموزش طراحی وب سایت با ساخت سایت با › آموزشطراحیوبسایت · پی اچ پی می تواند هر وظیفه ای را که هر برنامه ی می تواند انجام دهد، اجرا کند، اما قدرتمندی آن در سازگاری با انواع مختلفی از پایگاه داده ها است همانطور که گفتیم پی اچ پی یک کد منبع باز است، به چیست؟ راهنمای استفاده از نت افراز بلاگ › › چیست؟ راهنمای استفاده از نت افراز بلاگ › › · راهنمای استفاده از پی اچ پی مای ادمین را در نت افراز بلاگ بخوانید ، رایجترین و بهترین ابزار ارتباط با دیتابیس پایگاه داده است آموزش یادگیری جامع و رایگان › › آموزش یادگیری جامع و رایگان › › در دوره آموزش ما سعی میکنیم را به شکل جامع و کاملا رایگان به شما آموزش دهیم تا با استفاده از بتوانید سایتهای خود را بسازید و فرایند توسعه سمت سرور یا را آغاز کنید
برای دانلود فایل بر روی دکمه زیر کلیک کنید
دانلود مستقیم و سریع

 ppt سمیت فلزات در بیومتریال
ppt سمیت فلزات در بیومتریال پردازش تصویر در سی شارپ
پردازش تصویر در سی شارپ دیریت پیش دبستانی با استفاده از PHP/MySQLi
دیریت پیش دبستانی با استفاده از PHP/MySQLi مشاهدۀ موجودی کالاها در فاکتور فروش
مشاهدۀ موجودی کالاها در فاکتور فروش پروژه مشاور املاک
پروژه مشاور املاک تم پاورپوینت در مورد صنعتی ماشین آلات
تم پاورپوینت در مورد صنعتی ماشین آلات سورس کد سیستم فروش با PHP-MySQLi
سورس کد سیستم فروش با PHP-MySQLi ذخیره تصویر در دیتابیس با vb.net
ذخیره تصویر در دیتابیس با vb.net ماشین حساب html
ماشین حساب html تقویم سال 1403 کامل اکسل
تقویم سال 1403 کامل اکسل دانلود نمونه قالب فاکتور فروش در فایل اکسل
دانلود نمونه قالب فاکتور فروش در فایل اکسل دانلود اسکریپت مدیریت فروش نمایشگاه ماشین با php
دانلود اسکریپت مدیریت فروش نمایشگاه ماشین با php قرارداد بیع اقساطی و قطعی زمین مسکونی
قرارداد بیع اقساطی و قطعی زمین مسکونی دانلود سورس کد آزمون چهار گزینه با اندروید استودیو
دانلود سورس کد آزمون چهار گزینه با اندروید استودیو بازی شارپ
بازی شارپ اسکریپت سیستم قرعه کشی با استفاده از PHP و کد منبع جاوا اسکریپت
اسکریپت سیستم قرعه کشی با استفاده از PHP و کد منبع جاوا اسکریپت دانلود نرم افزار برای تبدیل فایل اکسل به جیسون ( Excel TO Json )
دانلود نرم افزار برای تبدیل فایل اکسل به جیسون ( Excel TO Json )  بررسی خطاهای HTTP
بررسی خطاهای HTTP سورس کد لیست نام دختران و پسران با بیسیک فور اندروید
سورس کد لیست نام دختران و پسران با بیسیک فور اندروید ترسيمات مرتبط با معماري اسلامي
ترسيمات مرتبط با معماري اسلامي پروژه نرم افزار مدیریت فروش
پروژه نرم افزار مدیریت فروش نرم افزار قرعه کشی شانسی
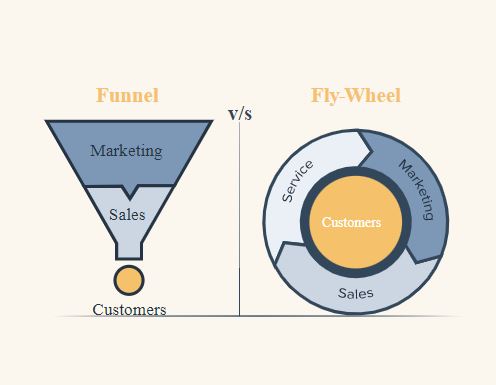
نرم افزار قرعه کشی شانسی قیف بازاریابی ورودی در مقابل فلایویل: تفاوت چیست؟
قیف بازاریابی ورودی در مقابل فلایویل: تفاوت چیست؟ دانلود نرم افزار ساخت نقشه سایت Sitemap Generator
دانلود نرم افزار ساخت نقشه سایت Sitemap Generator  اقدامات امنیتی مناسب در PHP
اقدامات امنیتی مناسب در PHP دانلود نمونه فایل اکسل برای ثبت اطلاعات ورود و خروج
دانلود نمونه فایل اکسل برای ثبت اطلاعات ورود و خروج